S3와 CloudFront 연동하기
Cloudfront, S3 연동하여 정적콘텐츠 배포하기
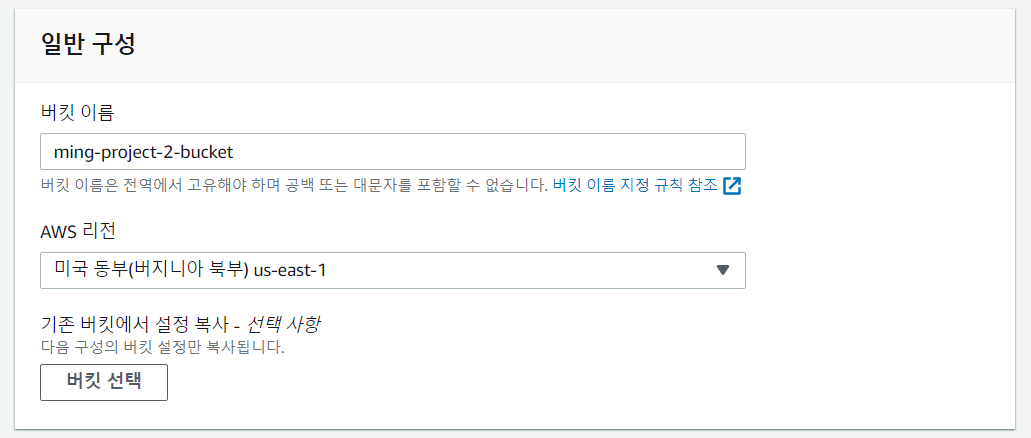
1. S3 버킷만들기
- 이름 / 리전 설정

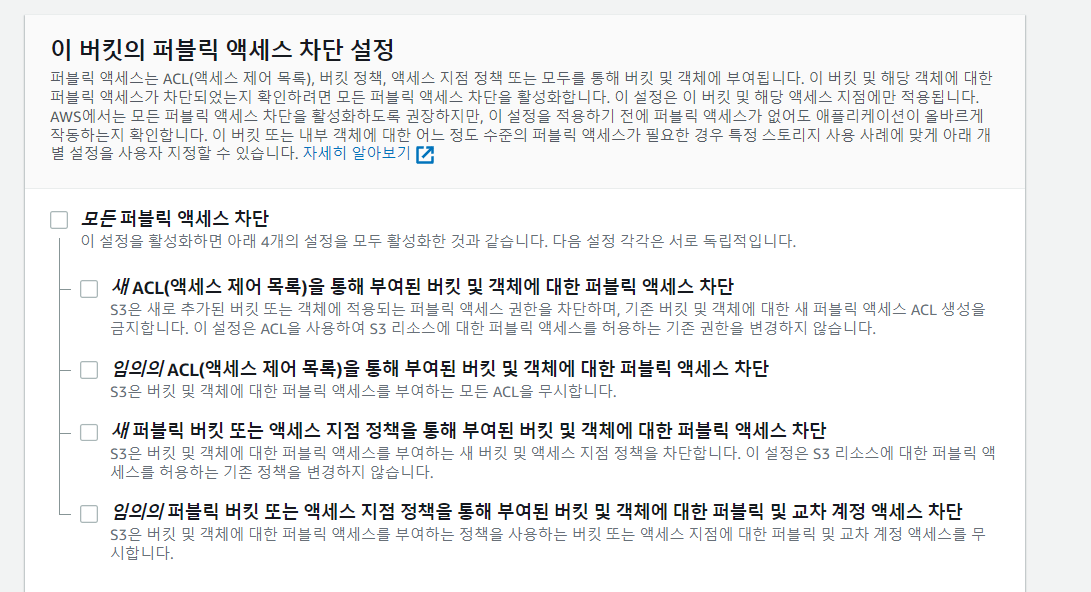
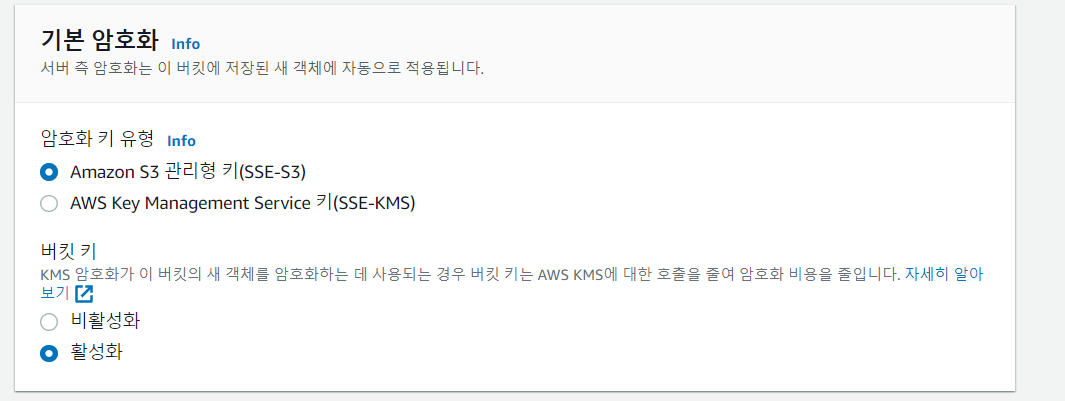
- 퍼블릭 액세스 차단을 해제하고 나는 암호화를 설정해주고 버킷을 생성했다.


2. Cloudfront 만들기
1) Cloufront 배포
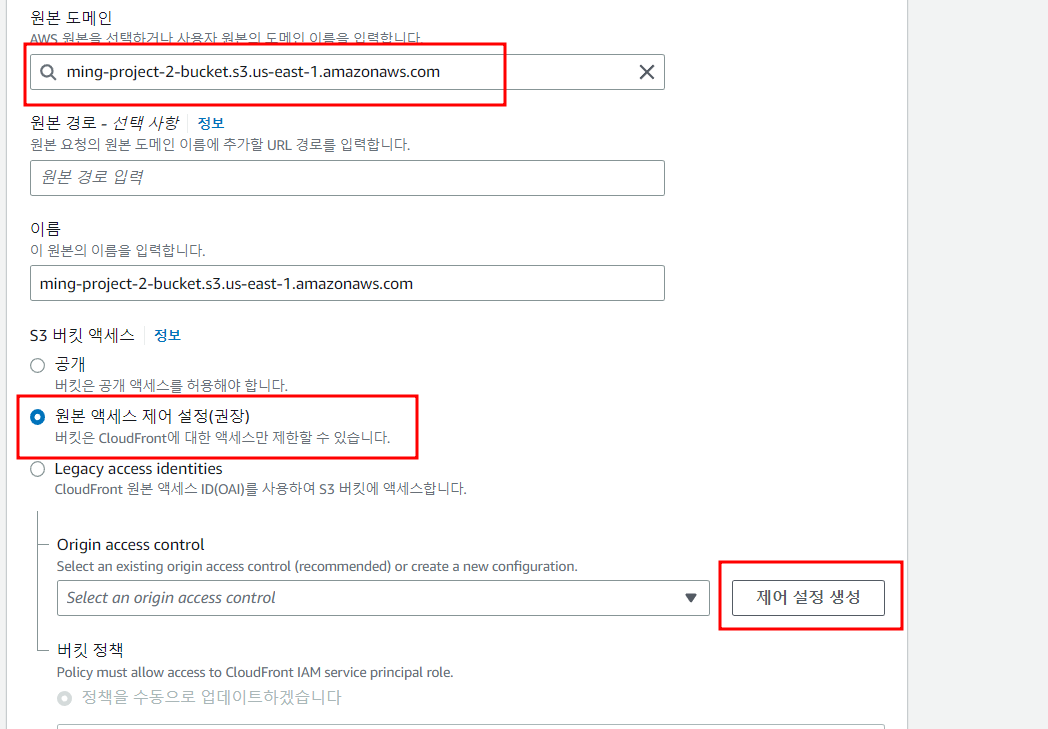
- 원본 도메인은 연동할 S3버킷을 선택해준다.
- Cloudfront를 통해서만 원본에 접근할 수 있도록 원본 액세스 제어 설정 생성을 선택하여 설정을 생성해준다

- 뷰어 프로토콜 정책 > Redirect HTTP to HTTPS로 체크하고
- HTTP로 오는 통신을 HTTPS로 리다이렉션할 수 있도록 *SSL/TLS인증서를 설정해준다.
-> 이전에 ACM을 통해 받은 SSL 인증서를 불러오자
* 참고
https://strong-ming.tistory.com/12

- CloudFront는 엣지로케이션을 사용하기 때문에 배포하는데까지 몇분이 소요된다
2) S3 권한 설정
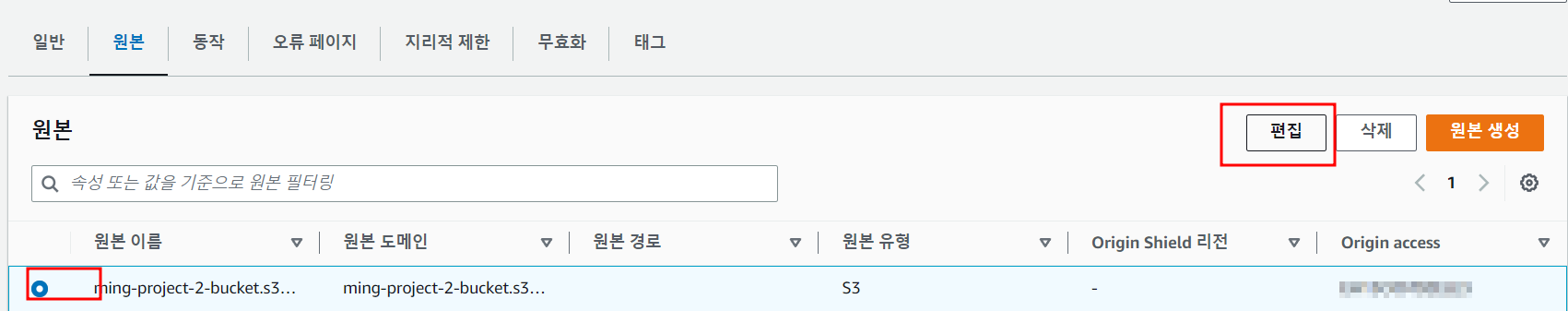
○ Cloudfront > 원본>S3 버킷체크> 편집
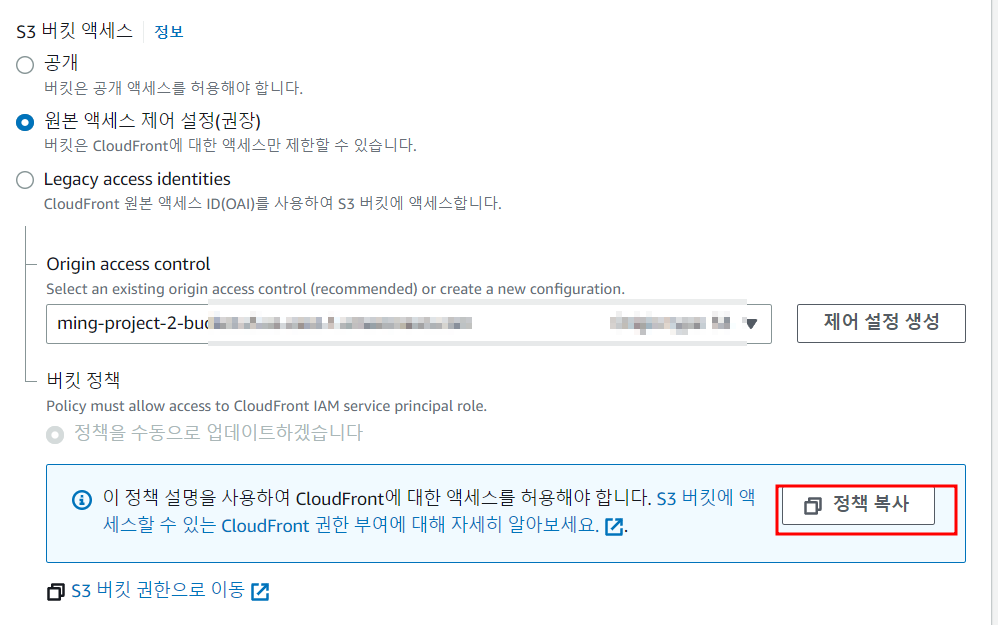
○ S3 버킷액세스 > 버킷정책 > 정책복사


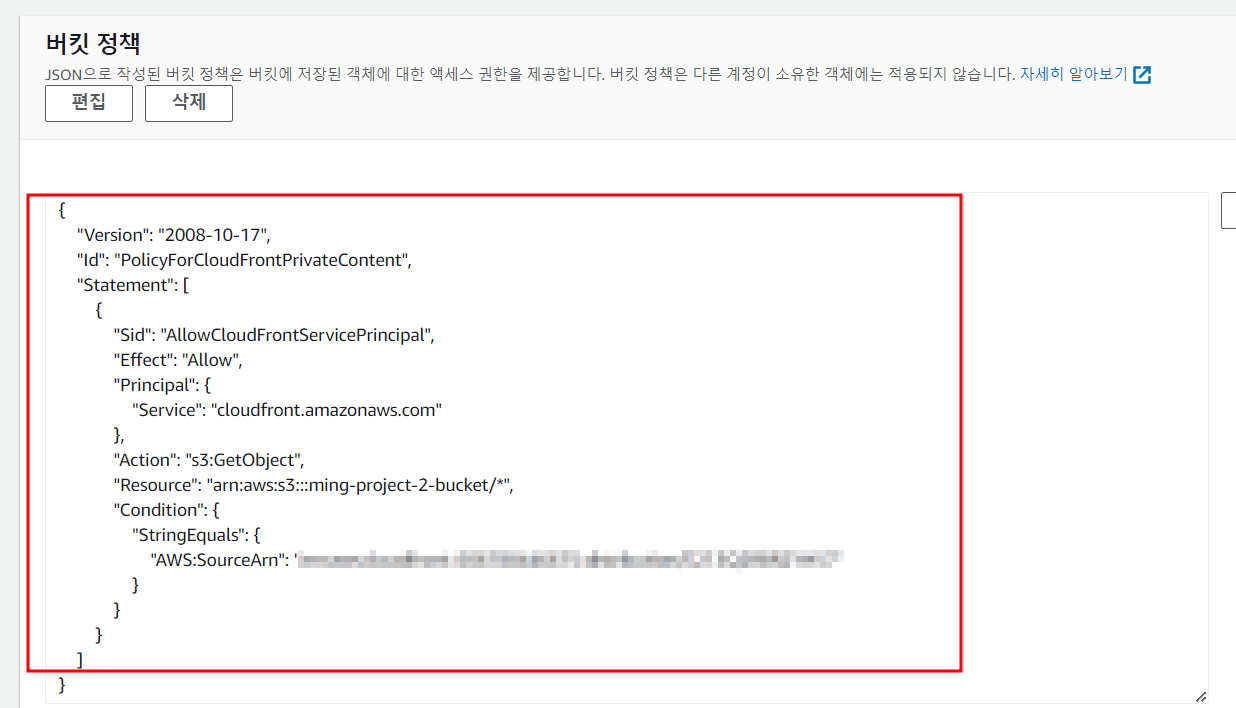
3) Cloudfront가 S3 객체에 액세스할 수 있는 권한을 주기
○ 복사한 정책을 S3 > 버킷선택 > 권한 > 버킷정책 > 편집에 붙여넣는다

4) Cloudfront로 접속해보기
○ 설정이 끝났으면 cloudfront 도메인으로 접속해보자
○ 도메인/이미지값을 넣고 들어가보자

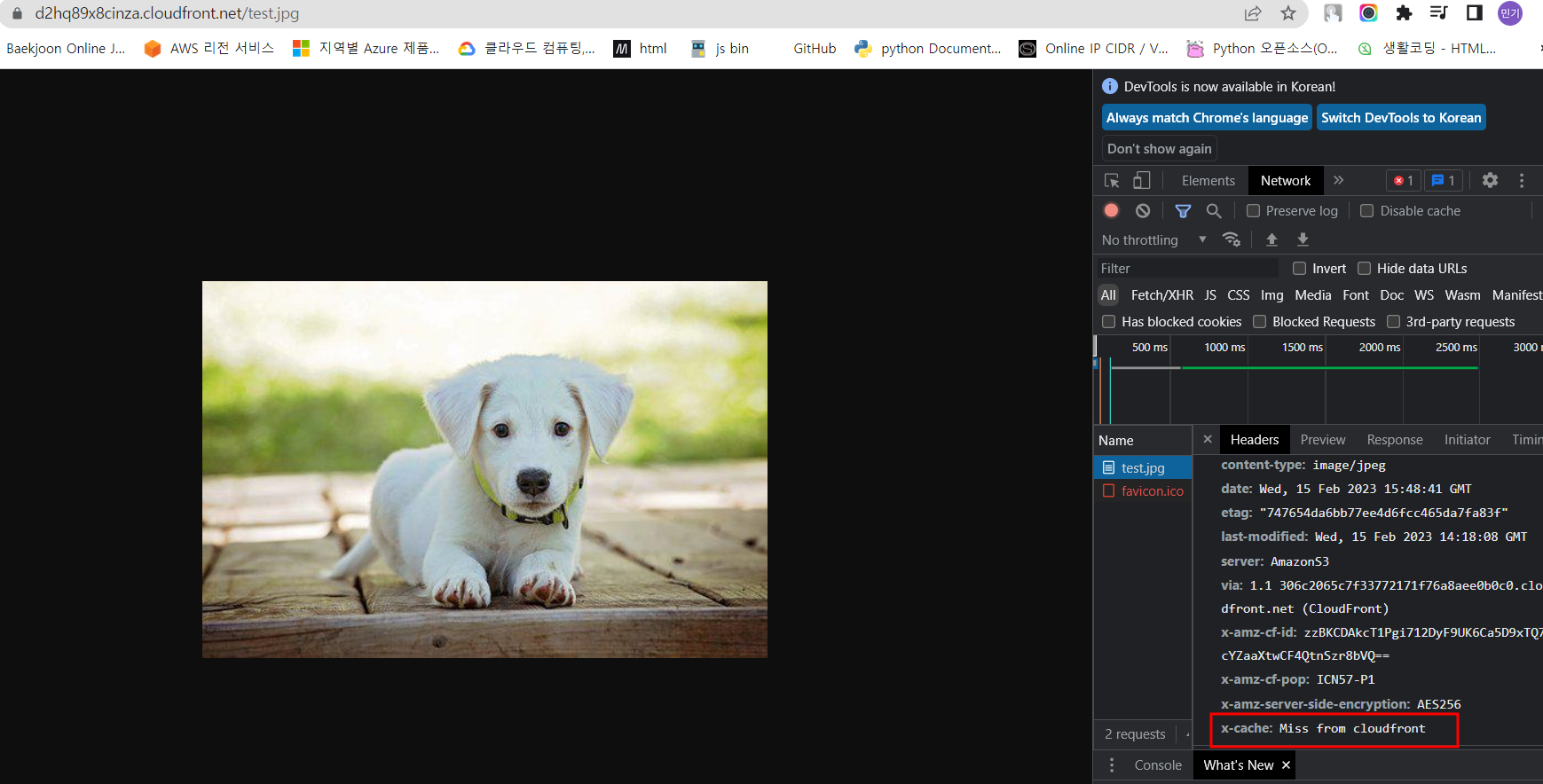
○ 이미지가 잘 보인다.
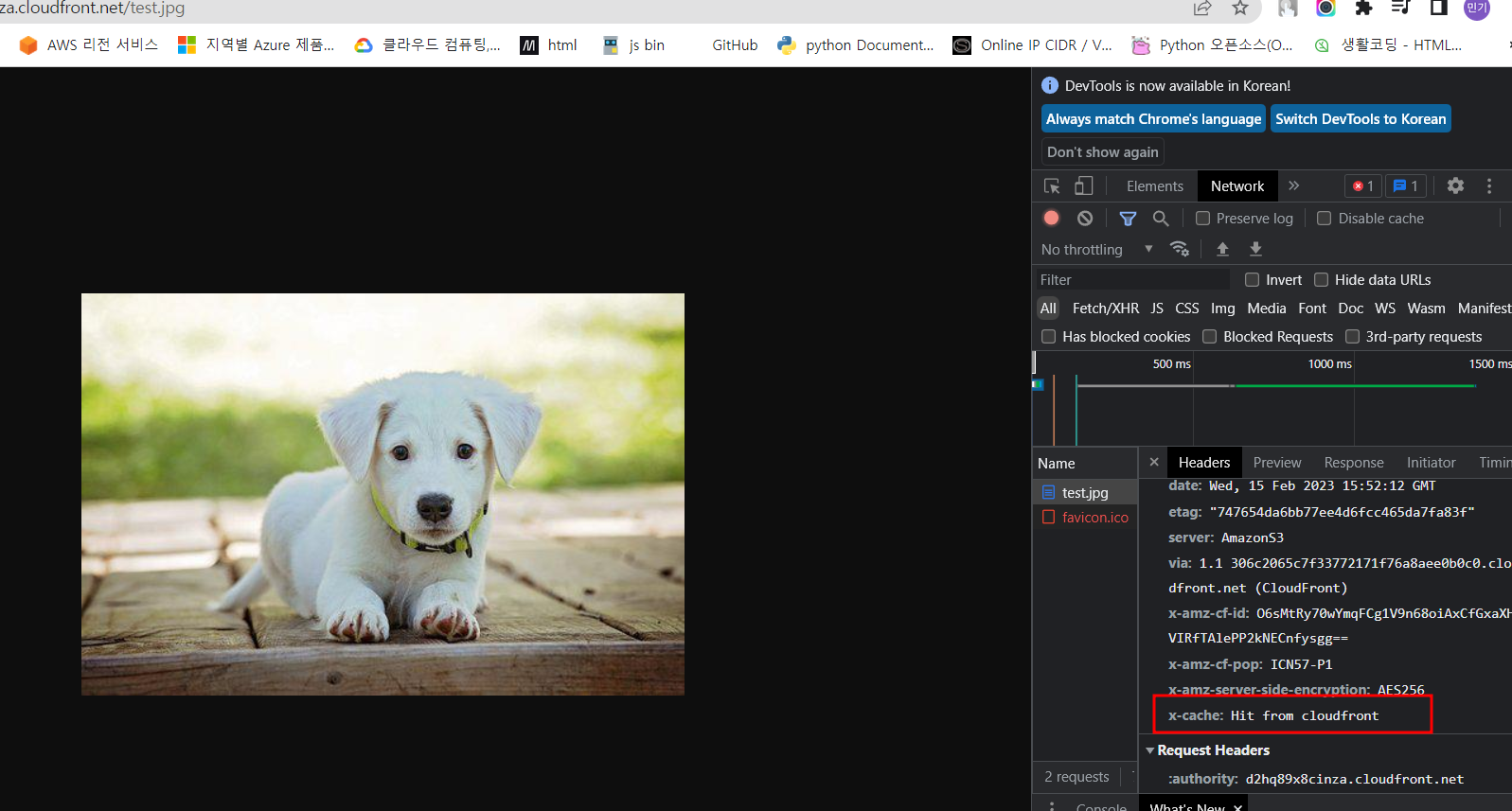
-> 개발자모드로 보면 현재는 캐싱이 안된 상태인데 새로고침을 하면 캐싱된 상태로 바뀐다.


- 캐싱된 상태이기때문에 업로드된 이미지를 지워도 이미지는 유지된다.


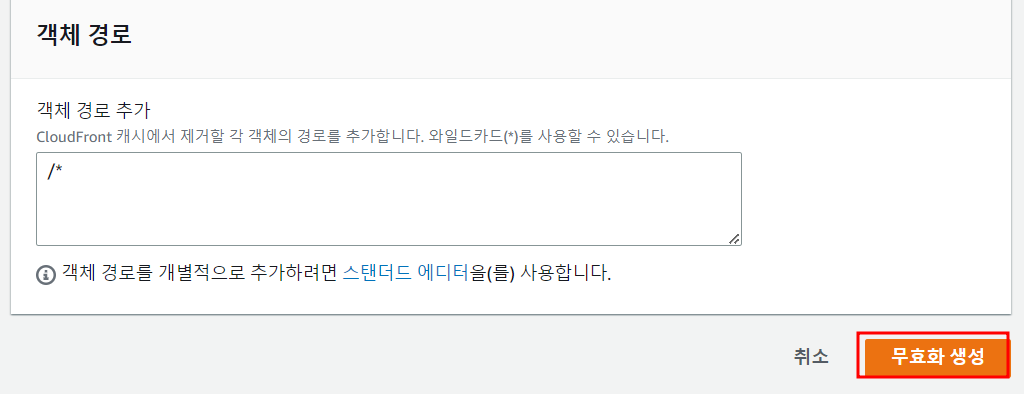
5) 캐시무효화
○ Cloudfront > 무효화 > 무효화 생성
- 무효화하고 싶은 경로를 설정하고 생성을 클릭한다(난 모든 경로에 대해 캐시 무효화를 시켰다)

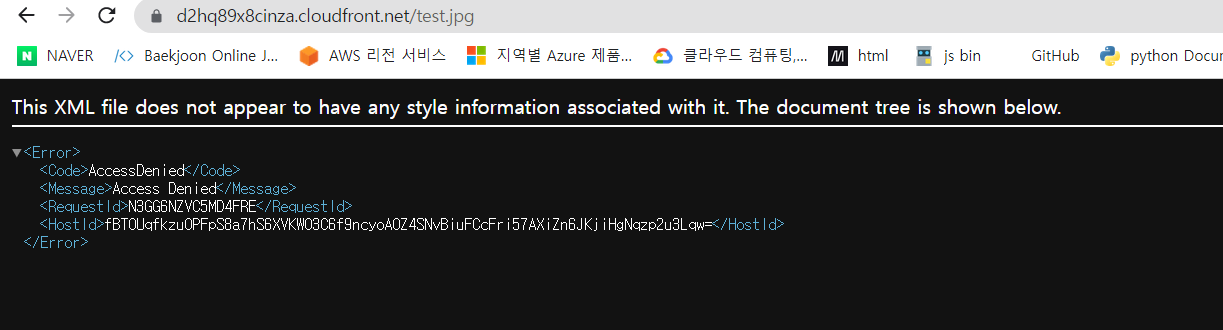
○ 새로고침을 해보니 캐시가 무효화된 /test.jpg 경로는 이미지가 보이지않게 된다